Jederzeit deployen können
Eine alltagstaugliche Implementierung kurzlebiger Feature Toggles

Es gibt verschiedene Möglichkeiten, Feature Toggles zu implementieren und gewinnbringend einzusetzen. Dieser Artikel stellt einen in der Praxis erprobten Mechanismus für kurzlebige Feature Toggles vor, die überall zum Einsatz kommen – vom Backend über das Frontend bis hin zu den Tests.
Mit Versionsverwaltungen wie Git und ihren Branching-Modellen arbeiten Teams oft an mehreren Features parallel. Passiert dies ohne kontinuierliche Integration, können Merge-Konflikte entstehen, da das Team potentiell große Mengen an Code nach längerer Zeit in bestehenden Code integrieren muss. Trunk-basierte Entwicklung setzt deshalb auf kontinuierliche Integration. Dadurch gelangen unweigerlich unfertige Features in den Hauptbranch. Dies verhindert die kontinuierliche Auslieferung in die Produktionsumgebung, da Endnutzer:innen unfertige Funktionalität nicht zu Gesicht bekommen sollen. Feature Toggles oder auch Feature Flags ermöglichen einem Team, Features ihrer Anwendung an- oder auszuschalten, ohne dabei zwingend den Code ändern zu müssen. Mit ihrer Hilfe kann ein Team unfertige Funktionalität in die Produktionsumgebung ausliefern, ohne sie den Endnutzer:innen zugänglich zu machen.
Features Toggles im Projektkontext
Dieser Artikel beschreibt die konkrete Umsetzung eines selbstgebauten Feature-Toggle-Mechanismus, der bereits mehrere Jahre in einem Projekt im Einsatz ist. Dieses im Artikel beschriebene Projekt der Autor:innen ist bereits einige Jahre alt. Es besteht aus mehreren Backend-Services mit verschiedenen Technologien (z. B. Ratpack, Express, Nest.js), einem Vue-Frontend, Tests mit Jest und Nightwatch.js sowie einer CI/CD-Integration (Continuous Integration/Continuous Delivery) in GitLab. Die Anwendung läuft auf drei Umgebungen: dev, stage und production. Betrieben werden die Umgebungen in Kubernetes, das Deployment passiert mittels Helm-Charts. Das sechsköpfige Entwicklungsteam hat keine dedizierte Aufteilung nach Spezialisierungen, sodass das gesamte Team für Backend-Services, Frontend, CI/CD und Teile der Infrastruktur verantwortlich ist.
![Abb. 1: Feature Toggles können abhängig von ihrer Langlebigkeit und Dynamik in unterschiedliche Klassen eingeteilt werden. Release Toggles sind wenig dynamisch und kurzlebig. Quelle: M. Fowler <a href=https://www.informatik-aktuell.de/entwicklung/methoden/jederzeit-deployen-koennen-implementierung-kurzlebiger-feature-toggles.html/#c41613“>[1]</a>.](/fileadmin/templates/wr/pics/Artikel/02_Entwicklung/Methoden/release_toggles.png)
Der beschriebene Feature-Toggle-Mechanismus und die konkrete Umsetzung sind stark vom Projektkontext wie der Architektur und den verwendeten Technologien abhängig. Trotzdem kann dieser Artikel Ideen und Anregungen zur Umsetzung kurzlebiger Feature Toggles in anderen Technologien liefern und dabei unterstützen, den ganzheitlichen Ansatz im Blick zu behalten.
Welches Problem lösen Feature Toggles?
Nicht immer passt in Projekten die bevorzugte Arbeitsweise des Teams zu den Vorgaben der Stakeholder. Für ein Projektteam ist es attraktiv, trunk-basiert zu arbeiten, um die Anzahl der Merge-Konflikte und Integrationen großer Codeabschnitte zu minimieren, da diese nicht nur einen hohen zeitlichen Aufwand erfordern, sondern auch fehleranfällig sind. Gleichzeitig gibt es oft Vorgaben der Stakeholder, dass sie nicht alle Features sofort an die Endnutzer:innen ausliefern möchten. Die Gründe hierfür reichen von rechtlichen Vorgaben über ausstehende Inhalte, die noch von internen Abteilungen geliefert werden müssen, bis hin zur bereits erfolgten Ankündigung der Auslieferung neuer Features für einen bestimmten Tag. Oftmals sollen auch mehrere Features gemeinsam ausgeliefert werden, um die Benutzer:innen gezielt über Änderungen zu informieren und häufige Umstellungen beim Bedienen einer Anwendung zu vermeiden. Diese Anforderungen der Stakeholder beschränken das Team darin, ihren Trunk uneingeschränkt und kontinuierlich auszuliefern. Eine kontinuierliche und schnelle Auslieferung muss aber möglich sein, um beispielsweise kritische Bugfixes so schnell wie möglich in die Produktionsumgebung zu bringen.
Anforderungen an einen Feature-Toggle-Mechanismus
Die Entwicklung der vorgestellten Lösung im Projekt der Autor:innen basiert auf vier Anforderungen, die für das Team alle ungefähr gleich wichtig sind:
- Das Einbauen neuer Feature Toggles ist so einfach wie möglich, d. h. es erfordert gezielte Änderungen an wenigen Stellen.
- Das Ausbauen alter Feature Toggles ist für alle, auch Personen, die beim Einbau nicht beteiligt waren, so einfach wie möglich. Mithilfe der Volltextsuche findet der oder die Ausbauende alle Verwendungen des Feature Toggles und kann diese löschen, ohne neuen Code zu schreiben.
- Das unabhängige Aktivieren von Feature Toggles für unterschiedliche Deployments in den drei Umgebungen dev, stage und production ist so einfach wie möglich.
- Die Aktivierung oder Deaktivierung eines Feature Toggles erfordert keinen Commit oder Rebuild. Denn ein Rebuild und das erneute Deployment über alle drei Umgebungen erhöhen den Zeitaufwand für die Aktivierung oder Deaktivierung beträchtlich. Ein Re-Deploy ist aber akzeptabel und sogar erwünscht, da bei einem Deploy automatisch immer auch die End-to-End-Tests laufen.
Bei der Implementierung dieser Anforderungen entstand die Lösung, die wir im Folgenden näher vorstellen.
Konfiguration im Backend
Eine der einfachsten Möglichkeiten, Feature Toggles in einer Backend-Anwendung zu verwenden, ist die Benutzung eines Konfigurationsmechanismus. Typischerweise bieten Backend-Technologien bereits Mechanismen an, um Konfigurationen zu erstellen und zu externalisieren. Externalisieren meint in diesem Zusammenhang das Überschreiben der Konfiguration von außen.

Dies ermöglicht den Einsatz desselben Codes in unterschiedlichen Umgebungen, beispielsweise um für die Entwicklungsumgebung eine andere Datenbank anzubinden als in der Produktion. Spring Boot bietet hier das Core Feature "Externalized Configuration" [2]. Auch das im Projekt der Autor:innen verwendete Framework Ratpack bietet einen vergleichbaren Mechanismus an [3].
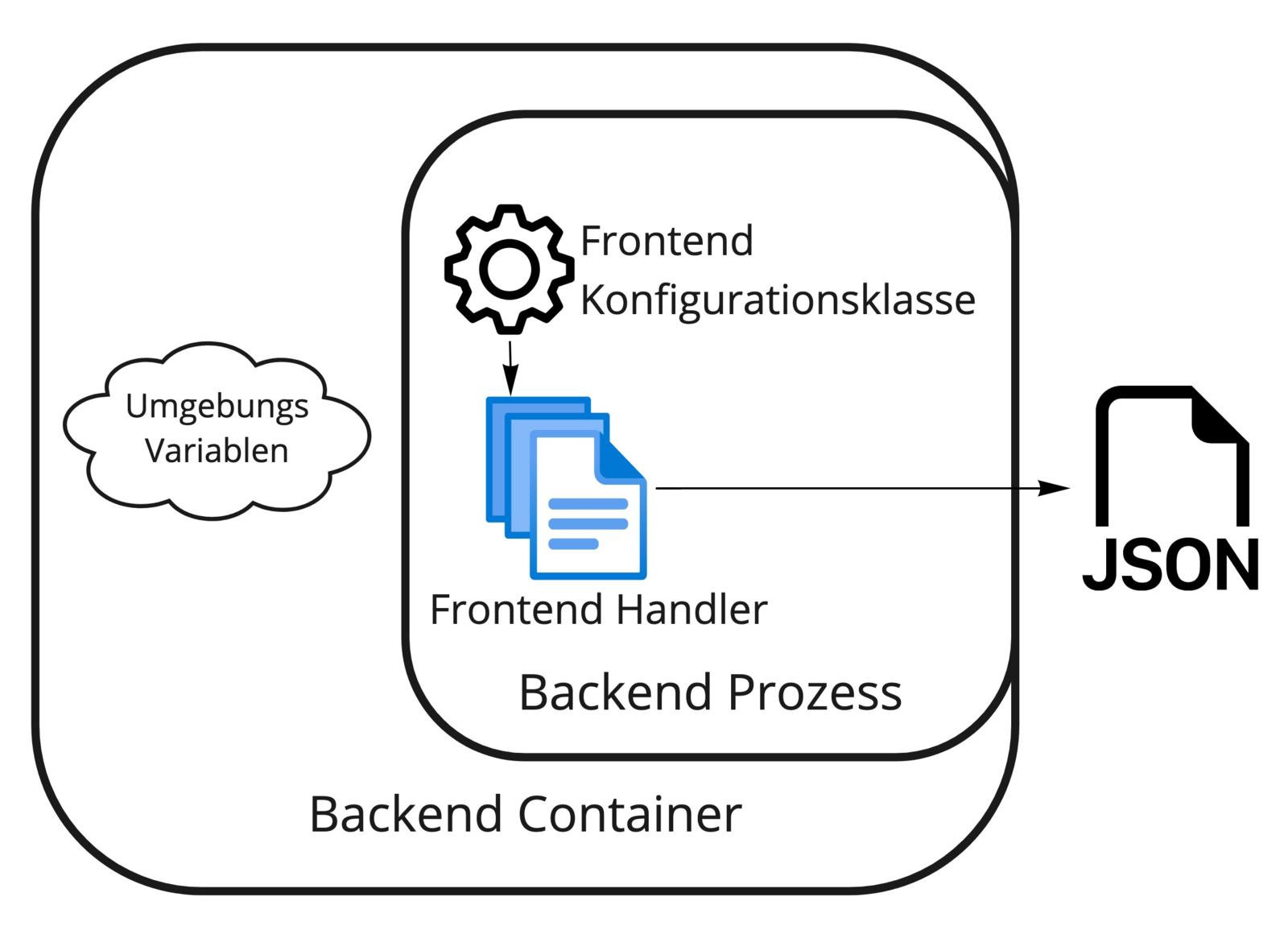
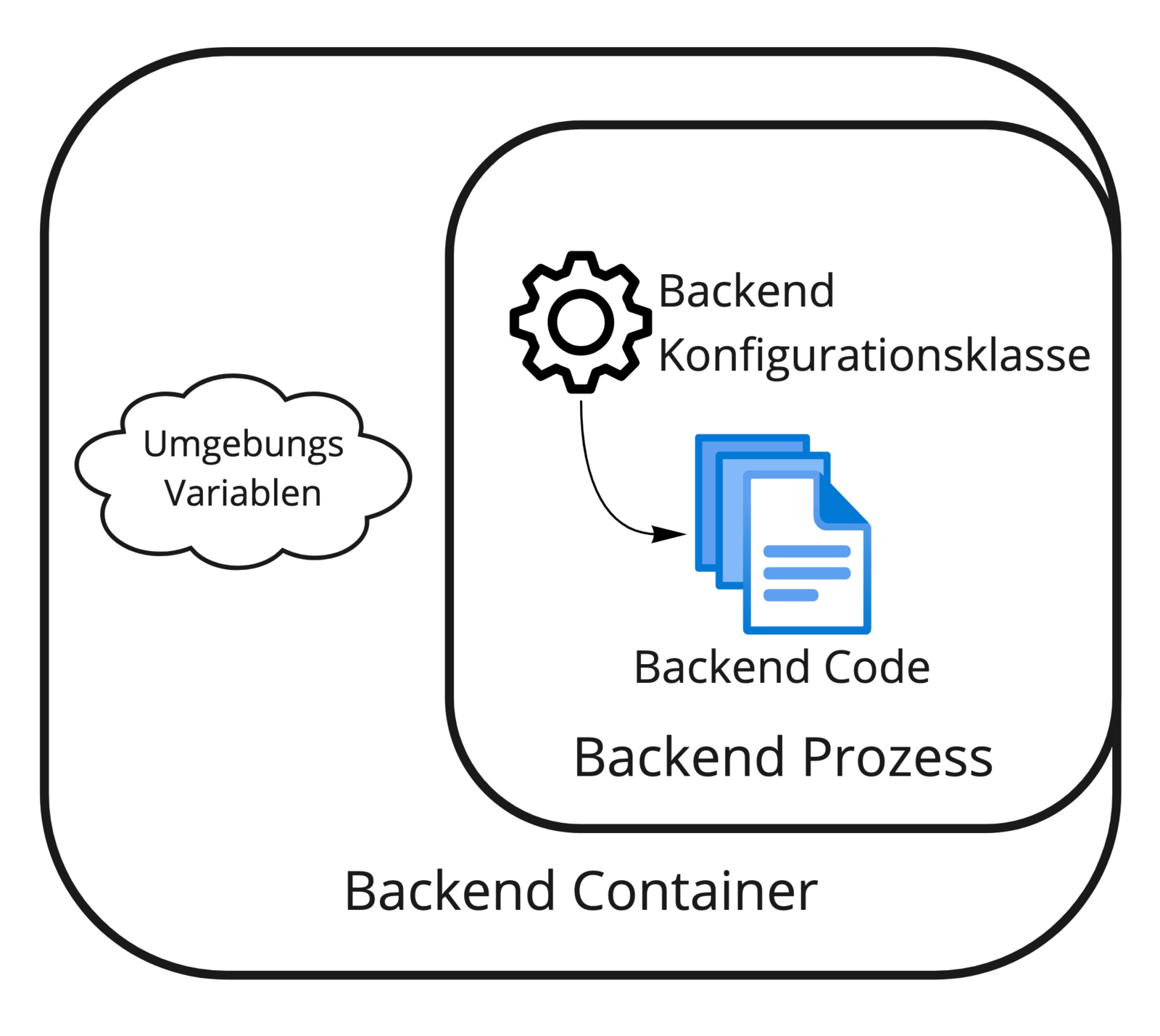
Der von Ratpack angebotene Konfigurationsmechanismus überträgt Umgebungsvariablen, die dem Prozess zur Verfügung stehen, automatisch über ein Namensschema auf Klassen. Das macht den Einbau eines Feature Toggles in den Backend-Code besonders einfach. Abb. 2 zeigt alle beteiligten Komponenten.
Initial ist einmalig das Anlegen einer Konfigurations-Klasse für die Feature Toggles notwendig:
class FeaturesConfig {
boolean useNewApiEndpoint
}Initial erfolgt ebenfalls einmalig die Registrierung der soeben definierte Klasse als Konfigurations-Klasse:
require('/features', FeaturesConfig)Der Einbau eines neuen Toggles useNewApiEndpoint entspricht also dem Hinzufügen einer Member-Variablen zu der bereits existierenden FeaturesConfig-Klasse. Der Dependency-Injection-Mechanismus des Frameworks ermöglicht ein einfaches Zugreifen auf die Konfiguration und die in ihr enthaltenen Werte:
@Inject
FeaturesConfig featuresConfigZur Aktivierung des Feature Toggles muss der Prozess die folgende Umgebungsvariable kennen:
RATPACK_FEATURES__USE_NEW_API_ENDPOINT=trueDas Namensschema der Variablen erlaubt es Ratpack, den Wert automatisch auf die Konfigurations-Klasse FeaturesConfig zu übertragen. Der nächste Abschnitt geht detaillierter auf das Management der Umgebungsvariablen ein.
Zum Ausbauen von Feature Toggles reicht es, die Stellen ausfindig zu machen, an denen Zugriffe auf die betreffende Variable erfolgen. Die "Find Usages"-Funktionalität der IDE leistet hier gute Dienste. Nach dem Ausbau der betreffenden Codestellen ist die Feature-Toggle-Variable ungenutzt. Somit ist der letzte einfache Schritt ihre Löschung und das Entfernen der Umgebungsvariablen.
Management der Umgebungsvariablen
Die Autor:innen deployen ihre Anwendung mithilfe eines Helm-Charts in ein Kubernetes-Cluster. Das Helm-Chart erzeugt aus der im Projekt abgelegten Datei values.yml eine ConfigMap[4] – ein Kubernetes-Artefakt, das speziell der Speicherung von Konfiguration dient. Diese ConfigMap konfiguriert die Umgebungsvariablen der Container. Das Hinzufügen einer neuen Umgebungsvariablen entspricht also lediglich dem Hinzufügen einer neuen Zeile in der Datei values.yml.
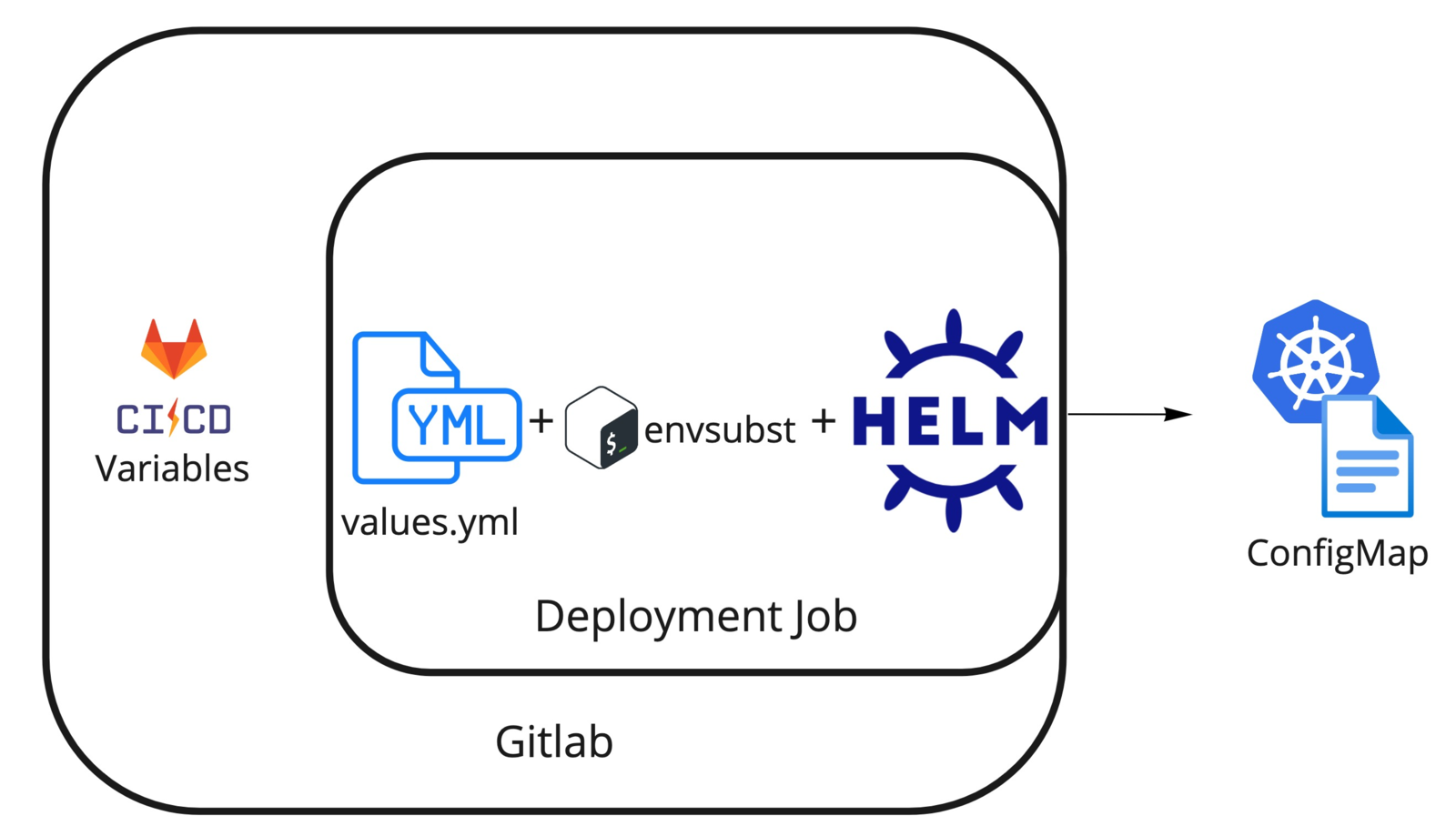
Die Änderung eines statischen Wertes in der YAML-Datei ist nur durch einen zusätzlichen Commit und Rebuild möglich. Um Feature Toggles allein durch einen Re-Deploy zu ändern, kommt zusätzlich ein weiterer Mechanismus zum Einsatz: Gitlab CI Variables[5] und das Tool envsubst[6], s. auch Abb. 3 für eine Übersicht.
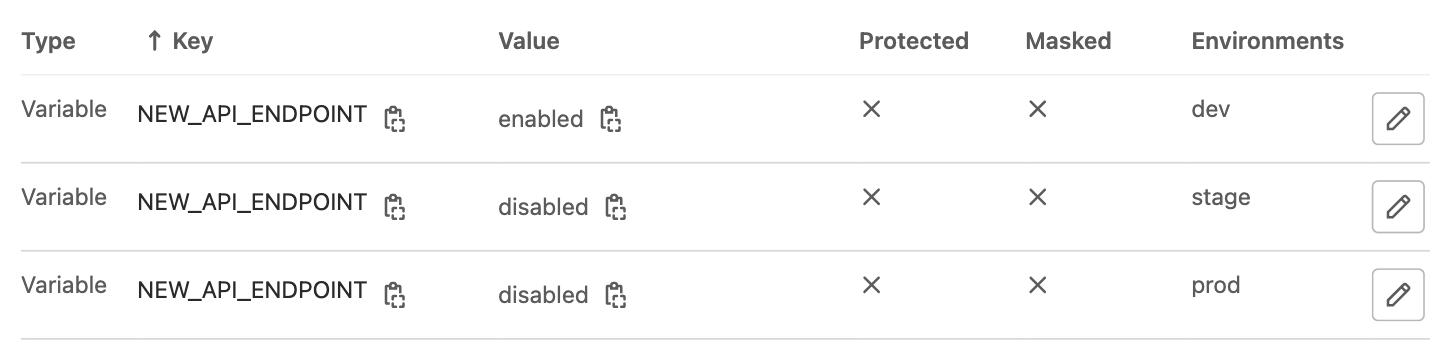
GitLab bietet mit CI/CD-Variables eine Möglichkeit, Variablen zu definieren, die speziell für Deployment-Jobs zur Verfügung stehen (s. Abb. 4). Die Variablen können für Deployments in unterschiedliche Umgebungen (Environments) unterschiedliche Werte annehmen.
Innerhalb des Deployment-Jobs ersetzt das Tool envsubst Variablen in der Datei values.yml vor dem eigentlichen Deployment durch die konkreten Werte aus GitLab. Dazu muss die Variable in der YAML-Datei folgendermaßen definiert sein:
RATPACK_FEATURES__USE_NEW_API_ENDPOINT: “${NEW_API_ENDPOINT}”Je nachdem, ob das Deployment nach dev, stage oder production geht, verwendet envsubst automatisch den entsprechenden Wert für die Umgebung. Die doppelten Anführungszeichen sorgen dafür, dass envsubst auch dann eine valide YAML-Datei erzeugt, wenn die Variable in GitLab (noch) nicht definiert ist. Ein kleiner Nachteil der Lösung ist es, dass aktuell keine Möglichkeit besteht, beschreibenden Freitext zu den Feature Toggles direkt in GitLab abzulegen. Somit ist die Weitergabe von Kontext-Informationen zu den Toggles im Team erschwert.
Bereitstellung von Feature Toggles für das Frontend
Das Frontend ruft seine Konfiguration und damit seine Feature Toggles über einen speziellen REST-Endpunkt unter dem Pfad /config ab. Zu diesem Zweck wurde eine eigene Konfigurations-Klasse in der Ratpack-Anwendung definiert, die von einer Map erbt (s. auch Abb. 5):
class FrontendConfig extends LinkedHashMap {
}Diese Klasse wird auch als Konfigurations-Klasse registriert:
require('/frontend', FrontendConfig)Die Verwendung einer Map hat den Vorteil, dass Ratpack alle Umgebungsvariablen, die mit dem Namen RATPACK_FRONTEND__ beginnen, automatisch als Schlüssel-Wert-Paare in die Map aufnimmt. Der Handler des Endpunktes /config muss jetzt nur noch die Frontend-ConfigMap injiziert bekommen und sie als JSON serialisieren. Damit kann das Frontend alle Feature Toggles unter dem Endpunkt abrufen.
Die Unterscheidung zwischen Frontend und Backend Feature Toggles ist nicht zwingend notwendig, bietet aber den Vorteil, dass der Backend-Code keine Variablen definiert, die dort nicht verwendet werden. Dies reduziert den Aufwand im Backend beim Ein- und Ausbau von Frontend Feature Toggles und vermeidet Warnungen im Code, die auf unbenutzte Variablen hinweisen. Natürlich könnte der gleiche Mechanismus mit der Map auch für die Backend Feature Toggles zum Einsatz kommen. Dies würde jedoch den Ausbau der Feature Toggles erschweren, da es nicht mehr möglich ist, die Verwendung der Variablen über die IDE zu überprüfen. Aus diesem Grund sind die beiden unterschiedlichen Mechanismen parallel im Einsatz.
Das Laden der Config im Frontend über den Aufruf des REST-Endpunktes ist natürlich nicht die optimale Lösung. Zukünftig kommt beispielsweise das statische Rendern der Konfiguration in der index.html beim ersten Laden in Frage. Ein Skript im Header könnte die Feature Toggles über das window-Objekt zur Verfügung stellen. Solange der aktuelle Mechanismus jedoch ausreichend ist und keine neuen Anforderungen aufkommen, gibt es keinen Grund, ihn abzulösen.
Abgrenzung zu existierenden Lösungen
Das Problem, Feature Toggles managen und auswerten zu müssen, ist natürlich nicht neu. In gewissem Maße ist es ein gelöstes Problem. Beispiele für existierende Lösungen sind die GitLab Feature Flags[7] und der Spring Cloud Config Server[8]. Dennoch hat das Projektteam der Autor:innen eine eigene Lösung gebaut.
Der Hauptgrund dafür ist, dass das Projektteam die Lösung nicht auf einmal erstellt, sondern über die Zeit kontinuierlich ausgebaut und weiterentwickelt hat. Anfangs gab es keinen Grund, wegen eines einfachen Mechanismus auf eine existierende Third-Party-Komponente zurückzugreifen. Heute besteht dazu auch keine Notwendigkeit, da der Mechanismus durch die kontinuierliche Weiterentwicklung alle wichtigen Anforderungen abdeckt.
Bei der Entwicklung des Mechanismus konnte das Team alle aufkommenden Anforderungen mit weitgehend existierenden und im Projekt bereits erprobten Technologien leichtgewichtig umsetzen. Beispielsweise setzte es die ersten Feature Toggles im Backend-Code ein, wodurch die Verwendung des existierenden Konfigurationsmechanismus nahe lag. Erst zu einem deutlich späteren Zeitpunkt kam die Notwendigkeit auf, Feature Toggles auch im Frontend einzusetzen. Durch die inkrementelle Entwicklung, basierend auf bereits eingesetzten Mechanismen, fühlten sich alle Teammitglieder schnell mit der Lösung wohl.
Ein anderes wichtiges Argument, das gegen die Verwendung einer externen Komponente für das Management der Feature Toggles sprach, war auch die Frage nach Standardwerten. Welche Konfiguration sollte für den Fall angenommen werden, dass der externe Feature-Toggle-Service einmal nicht erreichbar ist? Diese Frage ist nicht pauschal zu beantworten und in vielen Fällen gibt es schlicht keine korrekte Lösung. Nehmen wir als einfaches Beispiel an, dass ein neuer Anbieter für das Management von Newsletter-Subscriptions integriert wurde. Das Feature Toggle entscheidet, ob eine neue Subscription beim alten oder beim neuen Provider angelegt bzw. abgefragt wird. Welcher der beiden Anbieter soll verwendet werden, wenn der Feature-Toggle-Service nicht erreichbar ist?
Um dieses Problem zu adressieren, implementierte das Team den Mechanismus als Teil des Backends. Die Feature Toggles wurden in die bestehende Konfiguration eingebaut, ohne die das Backend zuvor schon nicht lauffähig war. Es kennt all seine Konfigurationswerte bereits beim Start-up, und die Konfiguration ändert sich über die Lebensdauer einer Instanz nicht. Dadurch entstanden zur Laufzeit auch keine zusätzlichen Komponenten, die ausfallen konnten. Und auch das Frontend war bereits zuvor ohne Backend nicht sinnvoll funktionsfähig.
Konfiguration im Frontend
Die Konfiguration der Feature Toggles wird von der Single Page Application direkt nach ihrem Start über den REST-Endpunkt /config aus dem Backend geladen. Solange die Werte noch nicht zur Verfügung stehen, muss das Frontend davon ausgehen, dass alle Feature Toggles deaktiviert sind. Das kann in Randfällen wichtig sein. Um ein Feature Toggle zu nutzen, muss der Name des Feature Toggles in die Datei featureToggles.json eingetragen werden. Die Datei dient damit auch dem Überblick, welche Feature Toggles im Frontend aktuell zur Verfügung stehen:
["useNewApiEndpoint", "einWeiteresFeatureToggle"]Mit dem Eintrag in die Datei kann das Feature Toggle im Frontend direkt über das State-Management (Vuex für vue.js) verwendet werden. Dafür erzeugt der sogenannte Vuex-Store automatisch einen Getter für jedes eingetragene Feature Toggle (s. Listing 1), der nur dann true zurückgibt, wenn das Feature Toggle aktiviert ist. Der Funktionsname des Getters entspricht dem in der Datei eingetragenen Namen des Feature Toggles. Per Konvention steht nur der Wert enabled für ein aktiviertes Feature Toggle. Alle anderen Werte bedeuten, dass das Feature Toggle deaktiviert ist.
Listing 1
const featureToggles = require('@/featureToggles.json')
featureToggles.forEach(
(featureToggle) =>
(getters[featureToggle] = (state) =>
state.config[featureToggle] === 'enabled')
)Die Vue-Komponenten binden den Vuex-Getter wie jeden anderen Getter ein und auch die Verwendung eines Feature Toggles, z. B. in einer If-Bedingung, unterscheidet sich dann nicht vom normalen Einsatz eines Getters:
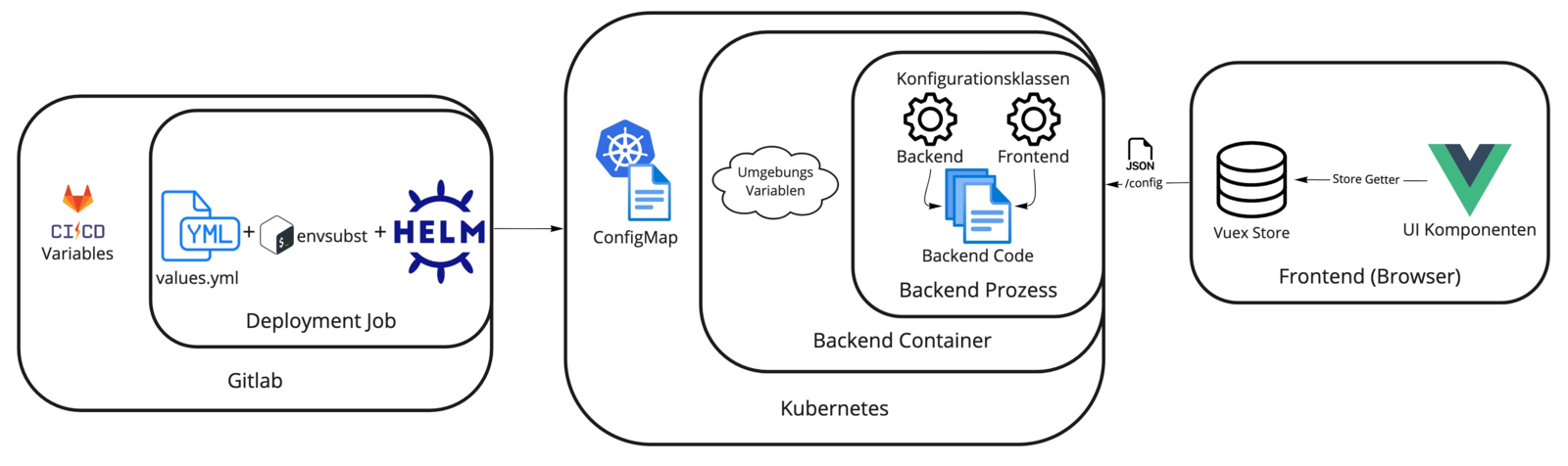
<component-xyz v-if="!useNewApiEndpoint" />Abschließend zeigt Abb. 6 eine Übersicht und den Zusammenhang aller im Projekt eingesetzten Technologien, die zur Implementierung des Feature-Toggle-Mechanismus im Backend und Frontend zum Einsatz kommen.
Verwendung in Backend-Tests
In Unit- oder Integrationstests im Backend benötigen die getesteten Klassen direkten Zugriff auf die FeaturesConfig-Klasse. Im einfachsten Fall akzeptiert der Konstruktor der getesteten Klasse eine Instanz der Konfigurations-Klasse als Parameter. Das Codebeispiel in Listing 2 veranschaulicht dieses Vorgehen.
Listing 2
@Test
void testUsingNewEndpoint() {
FeaturesConfig featuresConfig = new FeaturesConfig(useNewApiEndpoint: true)
ClassUnderTest classUnderTest = new ClassUnderTest(featuresConfig)
assertEquals('new API return value', classUnderTest.callApi())
}
@Test
void testUsingOldEndpoint() {
FeaturesConfig featuresConfig = new FeaturesConfig(useNewApiEndpoint: false)
ClassUnderTest classUnderTest = new ClassUnderTest(featuresConfig)
assertEquals('old API return value', classUnderTest.callApi())
}Je nach verwendetem Framework kann die Konfigurations-Klasse auch über den Dependency-Injection-Mechanismus an die getestete Klasse übergeben werden.
Verwendung in Unit- und Integrationstests im Frontend
Im Frontend kommt ein etwas komplexerer Mechanismus zum Einsatz, da die eine oder andere Stolperfalle beim Verwenden eines Feature-Toggle-Mechanismus lauert. Nicht immer ist es hier einfach, alle von der Änderung betroffenen Tests zu identifizieren, wenn der Zusammenhang zum geänderten Code wie bei Integrationstests nicht offensichtlich ist. Dabei müssen beim Hinzufügen eines neuen Feature Toggles immer bestehende Tests angepasst oder sogar kopiert werden, um sie mit deaktiviertem und aktiviertem Feature Toggle zu testen. Für die Autor:innen des Artikels hat es sich deshalb als hilfreich erwiesen, Feature Toggles in Frontend-Tests automatisch zu aktivieren. Damit fallen bereits beim Einbau eines Feature Toggles Tests auf, die nach der Aktivierung nicht mehr funktionieren. Diese können direkt nachgezogen oder bewusst mit deaktiviertem Feature Toggle getestet werden. Dadurch vereinfacht sich auch der Ausbau eines aktivierten Feature Toggles, da alle Tests, die das Feature Toggle auf deaktiviert setzen, beim Ausbau gelöscht werden. Alle anderen Tests bleiben von der Änderung unberührt und laufen weiterhin.
Die Frontend-, Unit- und Integrationstests unterscheiden sich abhängig davon, ob sie einen gemockten oder einen realen Vuex-Store verwenden. Existierende Tests mit einem gemockten Store erzeugen Warnungen, wenn ihnen ein Getter fehlt, somit fallen diese Tests beim Einbau eines Feature Toggles direkt auf. Der Getter für das Feature Toggle kann in den entsprechenden Test dann einmal true und einmal false zurückgeben. Es kann dabei hilfreich sein, die Tests mit Hilfe von Describe-Blöcken zu gruppieren. Der Describe-Block mit deaktiviertem Feature Toggle kann dann beim Ausbau komplett gelöscht werden, ohne noch einmal die einzelnen Tests genauer zu betrachten.
Existierende Tests, die einen realen Store verwenden, initialisieren diesen über eine selbstgeschriebene Hilfsfunktion. Diese sorgt dafür, dass alle Feature Toggles aktiviert sind (s. Listing 3). So schlagen beim Einbauen eines Feature Toggles alle Tests fehl, die mit der neuen Funktionalität nicht mehr funktionieren und werden direkt nachgezogen oder ausgebaut.
Listing 3
const featureToggles = require('@/featureToggles.json')
async function getIsolatedStore(config = {}) {
const defaultConfig = {}
featureToggles.forEach((featureToggle) => (defaultConfig[featureToggle] = 'enabled'))
let store = new Vuex.Store({...})
store.state.config.config = merge(defaultConfig, config)
[...]
return store
}Verwendung in End-to-End-Tests
Auch bei den End-to-End-Tests unterschieden sich Tests oft abhängig davon, ob ein Feature Toggle aktiviert oder deaktiviert ist. Am Anfang nahm es das Team in Kauf, dass Tests nach der Aktivierung eines Feature Toggles in einer neuen Umgebung fehlschlugen. Das Team zog diese Tests dann im Anschluss an die Aktivierung nach. Langfristig war dies aber keine zufriedenstellende Lösung. Deshalb lädt der before-Hook aller Tests mittlerweile die Konfiguration der Feature Toggles:
async before(callback) {
await loadConfig()
callback()
}Die asynchrone loadConfig-Funktion extrahiert die URL der Umgebung (dev, stage, production) aus den Argumenten oder Umgebungsvariablen und ruft dann den Endpunkt /config auf der entsprechenden Umgebung auf. So wird die reale Konfiguration der zu testenden Umgebung geladen, als Variable namens config gespeichert und über einen Getter getConfig() zur Verfügung gestellt.
Verschiedene Hilfsfunktionen ermöglichen es, sowohl einen ganzen Test als auch einzelne Statements in Tests abhängig von einem Feature Toggle zu überspringen. Listing 4 zeigt, wie das aussieht.
Listing 4
function skipForEnabledFeatureToggle(featureToggle) {
if (isFeatureToggleEnabled(featureToggle)) {
const callerTest = new Error().stack.split(/\n/)[2]
console.log(`Skipping ${callerTest} as feature toggle ${featureToggle} is enabled`)
return true
}
return false
}
function skipForDisabledFeatureToggle(featureToggle) {
if (!isFeatureToggleEnabled(featureToggle)) {
const callerTest = new Error().stack.split(/\n/)[2]
console.log(`Skipping ${callerTest} as feature toggle ${featureToggle} is NOT enabled`)
return true
}
return false
}
function isFeatureToggleEnabled(featureToggle) {
const config = getConfig()
return !!(config && config[featureToggle] === 'enabled')
}Für das Überspringen ganzer Test-Suites kann in Nightwatch.js das @disabled-Flag auf einen booleschen Wert gesetzt werden. Die komplette Test-Suite wird beispielsweise so deaktiviert, wenn das Feature Toggle useNewApiEndpoint aktiviert ist:
module.exports = {
'@disabled': skipForEnabledFeatureToggle('useNewApiEndpoint'),
}Einzelne Statements in Tests können mit einer ganz normalen if-Bedingung und dem Aufruf der isFeatureToggleEnabled-Hilfsmethode übersprungen werden.
if (!isFeatureToggleEnabled('useNewApiEndpoint')) {}Release Toggles mit bestehenden Technologien einfach umsetzen
Feature Toggles im Sinne von Release Toggles helfen Entwicklungsteams dabei, trunk-basiert zu arbeiten, ohne dabei unfertige Funktionalität in der Produktionsumgebung zugänglich zu machen. Für die Umsetzung ist der Einsatz existierender Lösungen möglich, diese können jedoch den zeitlichen Aufwand für die Einführung und das Ausfallrisiko der Anwendung erhöhen. Stattdessen können auch bereits im Projekt eingesetzte und damit dem Team vertraute Technologien als leichtgewichtige Alternative dienen, um den Einsatz und die Weiterentwicklung des Mechanismus komfortabel zu machen. Abhängig vom Projektkontext sollten Teams ihre Anforderungen an einen Feature-Toggle-Mechanismus formulieren und darauf aufbauend die Vor- und Nachteile existierender und selbstgebauter Lösungen abwägen.
Bei der Entwicklung eines eigenen Feature-Toggle-Mechanismus sollte ein Team nicht ausschließlich darauf achten, dass der Einbau neuer Feature Toggles einfach ist. Auch der zeitliche Aufwand für den Ausbau ausgedienter Feature Toggles sollte in Betracht gezogen werden. Zusätzlich kann eine sinnvolle Einbindung der Feature Toggles in die Teststrategie des Teams die Fehleranfälligkeit der Tests und des Produktionscodes reduzieren. Hat ein Team den passenden Feature-Toggle-Mechanismus für sich entdeckt, ist der Einsatz kurzlebiger Feature Toggles einfach und jederzeit möglich.
Der Artikel erschien ursprünglich unter dem gleichen Titel in der Ausgabe 20 des Softwerkers.
- M. Fowler: Feature Toggles (aka Feature Flags)
- Spring: Externalized Configuration
- Ratpack
- Kubernetes: ConfigMaps
- GitLab: GitLab CI/CD variables
- envsubst: Invoking the envsubst program
- GitLab: Feature flags
- Spring: Spring Cloud Config Server