Einführung in LiveCode

"Anyone can program" – jeder kann programmieren – lautet das erklärte Credo des schottischen Unternehmens "LiveCode". Die dazugehörige Programmierplattform wird in Kürze in die stabile 9. Fassung gehen. Ein revolutionäres vollwertiges Entwicklungssystem, das alles integriert und mitbringt, was man braucht, um als Einsteiger oder Profi auf schnelle, einfache und intuitive Weise Programme und Apps für alle Plattformen zu entwickeln? Was verbirgt sich dahinter – und kann man das wirklich ernst nehmen?
Robert Cailliau, der belgische Computerpionier und Mitstreiter von Tim Berners-Lee, der an der Erfindung und dem Aufbau des World Wide Web beteiligt war und den ersten Browser für den Mac entwickelt hat, kommt in seiner programmatischen Schrift von 2012 "On the Choice of Programming Languages" zu dem Ergebnis, dass die meisten der heute verbreiteten Programmiersprachen, deren Grundlagen vielfach in den 1950er Jahren gelegt wurden, nicht mehr wirklich zeitgemäß sind [1]. Sie zwingen den Programmierer, die zu lösenden Aufgaben den Bedingungen der Maschine mit komplizierter und fehleranfälliger Syntax anzupassen, anstatt die Aufgabe als solche in klarer Sprache zu formulieren und der Maschine selbst die Anpassung an ihre internen Strukturen zu überlassen. Die heutigen Kriterien, die man an eine logisch und intuitiv erlernbare Programmiersprache anlegen sollte, sind für ihn: Einfache und verständliche Syntax, nahe an natürlicher Sprache, möglichst wenig kryptische Zeichen, selbsterklärende Befehlsstrukturen, klar definiertes Ergebnis der Kommandos, umfassende Anwendbarkeit. Die meisten heutigen Sprachen, die in ihrer Grundstruktur auf C basieren (C, C++, C#, Java, JavaScript, Perl, PHP, Pascal, Python usw.), erfüllen diese Bedingungen nicht oder nur sehr unzureichend. Als positives Gegenbeispiel nennt er nur eine einzige aktuelle Programmiersprache, die er in dieser Hinsicht als gelungen ansieht, und mit der er auch selbst programmiert: LiveCode.
Nennt man LiveCode, stößt man aber selbst in Fachkreisen auf fundamentale Unkenntnis: Was ist das? Nie gehört. Ist das eine Programmiersprache? Ein Entwicklungssystem? Eine IDE? Ist das ein Baukasten zum Spielen und Lernen? Oder kann man damit richtige Software entwickeln?
Hinter LiveCode steht eine kleine schottische Firma, die ihren Sitz in der Altstadt von Edinburgh hat.
Bei näherer Betrachtung scheint das alles zuzutreffen. LiveCode ist ein komplettes Entwicklungssystem mit IDE, integriertem grafischem GUI-Editor, einem intuitiven Workflow, samt ganz eigener Interpreter-Programmiersprache. LiveCode eignet sich dazu, in kürzester Zeit grafisch vollendete Prototypen von Programmen zu erstellen, die dann auf einfache Weise mit Skripten zu vollwertigen Apps auf nahezu allen Plattformen ausgebaut werden können. Es ermöglicht Anfängern im Programmieren, die Prozesse beim Programmieren anschaulich zu begreifen und beim Lernen von Anfang an zu direkt ansehnlichen Erfolgserlebnissen zu kommen, und es ermöglicht Profis, Anwendungen aller Art in erstaunlich kurzer Zeit und relativ frustfrei zu erstellen. Der Schwerpunkt liegt nach Aussage des Unternehmens darin, den eigentlichen kreativen Prozess des Programmierens in den Vordergrund zu stellen und ihn - so weit es möglich ist - vom Ballast der vielen technischen Spezifikationen zu befreien.
Warum ist LiveCode dann nicht bekannter? Nun, es kommt darauf an, wo man danach fragt. In Schottland wird LiveCode zum Beispiel seit Jahren in einem Drittel aller Schulen als Lernsystem im Informatikunterricht verwendet – mit Erfolg. Auch in England und manchen Teilen der USA erfreut sich LiveCode großer Beliebtheit. Aber hinter LiveCode steht eben kein gigantischer Konzern mit entsprechender Marktmacht, sondern eine kleine schottische Firma, die ihren Sitz in der Altstadt von Edinburgh hat.
LiveCode ist nicht aus dem Nichts gekommen, sondern blickt auf eine Geschichte zurück, die mit Apples Hypercard-System 1987 begann. Diese beliebte Software aus Zeiten vor dem Internet ermöglichte es, beliebig viele virtuelle "Karten" mit Inhalten wie Texten und Bildern anzulegen, diese in "Stacks" zusammenzufassen, Karten miteinander zu verlinken und sie mit einfachen Skripten zu dynamisieren. Eine simple und lebendige Datenbankanwendung für Gelegenheitsprogrammierer also, ein bisschen auch wie eine frühe Vorwegnahme von HTML-Seiten mit JavaScript. Allerdings mit einer eigenen Sprache – "HyperTalk" – der Pionieransatz, natürliche englische Sprache als Vorbild für Programmieranweisungen umzusetzen. LiveCode basiert sprachlich und inhaltlich letztendlich noch immer auf den ersten Grundlagen von HyperCard.
Nachdem Apple HyperCard seit 1998 nicht mehr weiterentwickelte und irgendwann nach der Jahrtausendwende endgültig einstellte, galt vielen der erweiterte HyperCard-Klon "MetaCard", den eine kleine Firma herausgab, als würdiger Nachfolger. MetaCard hatte jahrelang eine treue Fangemeinde. Im Jahr 2003 kaufte dann die Firma "Cross Worlds Computing" aus Edinburgh das MetaCards-System auf, erweiterte es um eine leicht nutzbare IDE und einen neuen graphischen Editor, machte daraus also ein komplettes Software-Entwicklungssystem, und brachte es als "Runtime Revolution" auf den Markt. Nach immer neuen Erweiterungen der Software für den Einsatz auf nahezu allen mobilen und Desktop-Plattformen, auch durch Crowdfunding und zahlreiche Aktionen finanziert, wurde das System (und das Unternehmen) in "LiveCode" umbenannt, seit 2013 gibt es auch eine funktional komplette Open Source-Version und neue Schnittstellen. Mittlerweile ist LiveCode 8 aktuell stabil und LiveCode 9 in nutzbaren Beta-Versionen erhältlich. Vertrieben wird es in der kostenlosen, aber funktional nicht eingeschränkten Community-Version (Open Source) sowie als kommerzielle Indy- und Enterprise-Fassung (zwischen 300 und 1000 Euro pro Jahr).
Genug der Vorgeschichte: Was zeichnet LiveCode nun also konkret aus? Wie arbeitet man mit LiveCode? Was ist anders als bei den gängigen Entwicklungssystemen?
Installation
Die Installation des gesamten LiveCode-Systems geht in wenigen Minuten vonstatten. LiveCode lässt sich für Windows, macOS oder Linux herunterladen und wird beim Ausführen direkt automatisch installiert. Es erfordert keine weiteren Bibliotheken oder sonstige Anpassungen im System (außer evtl. für bestimmte Linux-Versionen). Für die Open Source-Version ist keine Anmeldung erforderlich – nach der Installation kann das Programm sofort in Betrieb genommen werden.
Der grafische Editor
Beim Start erscheinen zwei simple Leisten – das Hauptmenü (horizontal) und die Tools-Leiste (vertikal). Mit FILE – NEW STACK – DEFAULT SIZE wird ein Projekt erstellt, das als neues skalierbares Fenster erscheint. Dies ist jetzt das Programm, das gebaut wird. Auf das Programmfenster können wir nun beliebig viele Elemente aus der Werkzeugleiste ziehen und sie dann dort durch Verschieben, Skalieren oder Setzen der Properties (durch Doppelklick) so gestalten wie wir sie haben wollen. Wer früher mit Delphi programmiert hat, kennt diese Vorgehensweise, und auch Qt bietet einen graphischen Objekt-Editor – aber so einfach und übersichtlich wie mit LiveCode funktioniert es bei keinem anderen System. In Nullkommanichts kann man hier ein Interface erstellen, das mit etwas Finetuning schnell zu einem endgültigen Layout der App wird (wobei die Komponenten je nach System native Objekte sind). Jedem Objekt kann man einen Namen zuweisen, mit dem man es dann in den Skripten ansprechen kann. Darüber hinaus hat jede Art von Objekt natürlich direkt oder im Skript veränderbare Eigenschaften (Properties) und eingebaute Verhaltensweisen (Methoden). Das zeigt sehr anschaulich, was objektorientierte Programmierung in seinen wesentlichen Zügen bedeutet. Die grundlegenden Objekte, die man in LiveCode direkt verwenden kann, sind Textfelder aller Art, verschiedene Typen von Buttons, Grafikcontainer, Formularelemente, Tabellen, Listenfelder, Menüs, Dropdowns, Schieberegler sowie auch Vektorgrafiken und komplexere Widgets wie Statusleisten, eine Uhr oder ein Webbrowserfeld. Darüber hinaus lassen sich selbst programmierte Elemente – sogenannte Widgets – einbinden, so dass es einem an nichts fehlt. Schließlich lässt sich auch jede selbst erstellte Grafik als Steuerelement importieren und verwenden.
Der Workflow beim Erstellen von Software in LiveCode basiert übrigens auf zwei kleinen Buttons – damit sind die beiden kleinen Pfeile ganz oben in der Werkzeugleiste gemeint. Mit ihnen schaltet man zwischen dem "Editor-Modus" und dem "Live-Modus" um. Im Editor-Modus können die Objekte angelegt, platziert, skaliert und bearbeitet werden. Nach Klick auf den linken Pfeil "Live-Modus" können alle auf dem Programmfenster befindlichen Objekte sofort bedient werden. Buttons sind klickbar, Texte können in Textfelder geschrieben werden – und alle Skripte sind aktiv. Sie müssen allerdings erst einmal geschrieben werden. Zwischen Erstellen und Testen des Programms liegt also nur ein Klick – kein Kompilieren oder Starten des Programms ist erforderlich. Das macht das Arbeiten mit LiveCode sehr komfortabel.
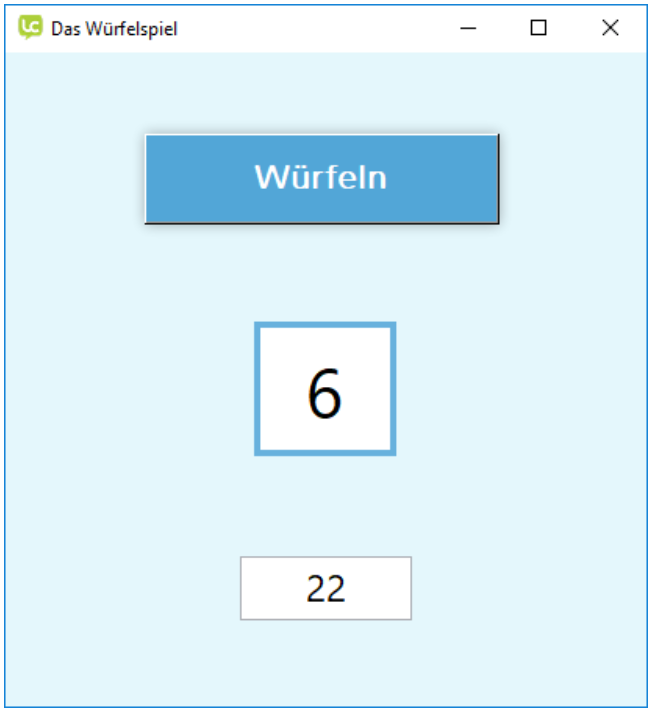
An einem ganz einfachen Beispiel möchte ich zeigen, wie man in kürzester Zeit ein simples Würfelspiel erstellen kann, bei dem so lange Würfelzahlen addiert werden, bis eine 1 gewürfelt wird. Hört man vorher auf, erhält man die Punkte, wenn die 1 kommt, hat man null Punkte. Dazu kann man in wenigen Minuten ein Layout erstellen, das sich bei Bedarf später jederzeit erweitern und optimieren lässt (s. Abb. 2).
Zwei Textfelder und ein Button, passend skaliert und Schriftgrößen und Farben über die Properties gesetzt, der Button hat noch den Effekt "Drop Shadow" erhalten. Das reicht. Das obere Textfeld stellt die gewürfelte Zahl dar und erhält den Namen "zahl", das untere heißt "summe". Schalten wir vom Edit- in den Live-Modus ist alles bereits bedienbar, aber es passiert noch nichts. Klar, denn es fehlen noch die Skripte. Die müssen im zweiten Schritt erstellt werden.
Die Skripte
Ist das Layout erst einmal grob angelegt, kann es sofort an die Programmierung gehen. Hier kommt jetzt die LiveCode-eigene Sprache ins Spiel – früher "revTalk" oder "Transcript" genannt. Jetzt heißt sie "LiveCode" so wie das gesamte System. Was sind nun die Besonderheiten der Sprache von LiveCode?
Wie eingangs erwähnt, orientiert sich LiveCode an "natürlicher Sprache" mit dem Ideal, die Vorgänge in "einfachem Englisch" auszudrücken. Das ist für den erfahrenen Programmierer in klassischen Systemen anfangs ungewohnt, erscheint einem Programmier-Einsteiger aber viel natürlicher als die mathematisch orientierten Sprachen.
Natürlich hat LiveCode alles das auch, was andere Programmiersprachen haben: Es gibt Befehle, Berechnungen, Variablen, Arrays, Prozeduren, Funktionen, Objekte, Zuweisungen, Schleifen und bedingte Abfragen. Nur ist die Syntax für Lernende oft intuitiver und erlaubt auch häufig größere Spielräume. Das beginnt ganz einfach schon bei den Zuweisungen. Wenn ich den Wert 5 in eine Variable a setzen möchte, dann geschieht das in klassischen Programmiersprachen (C, C++, Java, Perl, PHP, Python, JavaScript usw…) per mathematisch ausgedrückter Zuweisung.
a = 5
In LiveCode wird eher direkt formuliert, was getan werden soll. Dieselbe Zuweisung sieht hier so aus:
put 5 into a
Also wörtlich: "Stecke (die Zahl) 5 in (die Variable) a hinein". Anschaulich und präzise. Sogar präziser als die klassischen Sprachen, denn wenn ich die Variable a jetzt um den Wert 1 erhöhen möchte, schreibe ich in den meisten Programmiersprachen:
a = a + 1
Ist das intuitiv verständlich oder mathematisch korrekt? Programmierer sind es gewohnt, aber… Eigentlich nein, denn a = a + 1 ist eine mathematisch nicht korrekte Aussage – es ist unmöglich, dass a gleich a+1 ist. Das Gleichheitszeichen ist natürlich hier ein Zuweisungsoperator und kein mathematisch gültiges Zeichen. Verwirrend… zumindest für Anfänger. Andere Programmiersprachen wie Pascal lösen das zumindest präziser mit a := a+1. In LiveCode gibt es keine logischen Schwierigkeiten. Um 1 zu a zu addieren, gibt es zwei Möglichkeiten. Entweder
put a+1 into a
oder
add 1 to a
Es wird somit klar ausgedrückt, was getan wird – häufig gibt es verschiedene redundante Formulierungen ein und desselben Befehls, was der intuitiven Verwendung zugutekommt.
Auf ähnliche Weise ändert man in LiveCode Properties der Objekte. Mit
put "Hallo" into field "ausgabe"
schreibe ich den Text "Hallo" in ein Feld meines Programmfensters, das ich vorher "ausgabe" genannt habe.
Mit
set the backgroundcolor of field "ausgabe" to "red"
kann ich die Hintergrundfarbe meines Ausgabefeldes rot darstellen. Wer das Prinzip einmal verinnerlicht hat, braucht bald kaum noch in der Referenz nachschlagen. Viele Befehle funktionieren einfach so wie man es in simpelstem Englisch sagen würde.
put the third word of "Guten Tag, Erwin" into deinName
würde den Namen "Erwin" (das dritte Wort des Textes) in der Variable deinName speichern.
set the width of button "meinButton" of card "startseite" to 250+x
setzt die Breite eines Buttons auf das Ergebnis von 250 plus x.
LiveCode hat schon eine Menge Befehle eingebaut (insgesamt derzeit 1.900), die alle nur erdenklichen Bereiche moderner Softwareanforderungen abdecken. Es müssen also keine Bibliotheken importiert werden, um eine große Menge typischer Aufgaben eines Programms zu erledigen. Vieles, was anderswo kompliziert wird, geht in LiveCode sehr einfach – zum Beispiel das Laden des Sourcecodes einer Webseite zur weiteren Verarbeitung.
put url ("http://mein-server.de/index.html") into dertextDas funktioniert über FTP oder mit lokalen Dateien natürlich genauso simpel, sowohl das Lesen als auch das Schreiben braucht jeweils nur eine Zeile Code. Auch das Parsen von längeren Texten ist mit LiveCode vermutlich einfacher als mit allen anderen vorhandenen Systemen und ihren speziellen Bibliotheken. Zeichenketten lassen sich beispielsweise ohne vorherige Umwandlung jederzeit als Array von words, characters, lines oder items verwenden und entsprechend gliedern oder einzeln verarbeiten.
Die weiteren Befehle von LiveCode umfassen die Steuerung von Datenbanken (mySQL, SQlite), Funktionen zum Drucken und zur Erstellung von PDFs, multimediale Funktionen aller Art (Bilder, Video, Audio, Abspielen, Aufnehmen, Bearbeiten), Grafik-Animation, Serversteuerung, Dateioperationen, Verschlüsselung, Datenkomprimierung – bis hin zu einer Menge nativer Mobilfunktionen, mit denen die spezifischen Eigenschaften mobiler Geräte (GPS, Kamera, Sensoren, Touchgesten usw.) abgefragt und gesteuert werden können.
Noch ein Beispiel: Anstelle von REPEAT-, WHILE- und FOR-Schleifen gibt es in LiveCode nur einen repeat-Befehl, der aber unterschiedlich genutzt werden kann.
repeat 5 times
wiederholt einen Anweisungsblock fünfmal.
repeat with x = 1 to 5
ist die klassische Zählerschleife (for-Schleife)
repeat while x<3
wäre die klassische WHILE-Schleife.
repeat for each word w in meinText
ist eine Schleife, die alle Elemente derselben Art innerhalb eines Objekts durchgehen kann.
Variablentypen sind in LiveCode prinzipiell String-Variablen, die aber dank dynamischer Typumwandlung ebenfalls als Zahlenwerte interpretiert werden, wenn es der Kontext erfordert.
put "3" into a put "Das Doppelte ist: "& 2*a into field "ergebnis"
funktioniert anstandslos und rechnet mit a als Wert 3, auch wenn es eigentlich das Zeichen "3" war. Ebenso lässt sich jede Zeichenkette als numerisches Ergebnis auswerten:
put the value of "12 * (3+7)" into a
würde 120 in der Variablen a speichern (damit lässt sich übrigens auch sehr einfach ein Taschenrechner programmieren).
Objekte und Ereignisse
Jedes Objekt, das meist zuerst grafisch auf dem Programmfenster angelegt wurde, kann mit Skripten versehen werden, die bei bestimmten Ereignissen, die das Objekt erfährt, ausgelöst werden. Das wird über die on-Struktur programmiert. Öffne ich zum Beispiel die Skriptansicht eines Buttons, dann könnte ich folgendes Programm hineinschreiben:
on mouseDown
showMessage "Button gedrückt"
end mouseDownDas Skript reagiert also darauf, wenn die Maustaste auf diesem Button heruntergedrückt wird und öffnet in diesem Fall dann ein Mitteilungsfenster.
Der integrierte LiveCode-Editor unterstützt das Programmieren von Ereignisbehandlungen, indem automatisch die verfügbaren Ereignisse eines Objekts angezeigt werden und man sie entsprechend auswählen und programmieren kann.
Skripte für das Würfelspiel
Nun zum konkreten Beispiel zurück: Das Würfelspiel. Um zu würfeln, wird eine Zufallszahl zwischen 1 und 6 gebraucht. Das geht in LiveCode so:
put random(6) into field "zahl"
Mit random(6) wird eine Zufallszahl zwischen 1 und 6 generiert. Entsprechend dem intuitiven Konzept von LiveCode beginnen Zähler, Arrays, Listen usw. immer mit der 1 und nicht mit der 0 wie in anderen Sprachen. Das kommt einem natürlichen Empfinden näher – und funktioniert auf jeden Fall genauso gut.
In das Skriptfenster des "Würfeln"-Buttons (Rechtsklick Edit Script) schreiben wir nun folgende drei Zeilen:
on mouseUp put random(6) into field "zahl" end mouseUp
Live-Modus anwählen, und los geht's: Bei jedem Klick auf den "Würfeln"-Button erscheint jetzt eine andere Zahl zwischen 1 und 6 im Feld "zahl". Nur drei Zeilen Code für ein funktionierendes Würfelprogramm. Aber es soll ja ein Spiel daraus werden – im unteren Feld sollen die Zahlen addiert werden, und wenn eine 1 gewürfelt wird, ist die Punktzahl wieder 0.
Dazu schreiben wir als erstes manuell die Zahl "0" in das Feld "summe". Dann erweitern wir das Skript im Button:
on mouseUp
put random(6) into field "zahl"
revSpeak(field "zahl")
if field "zahl" = 1 then
put 0 into field "summe"
else
put field("summe") + field ("zahl") into field "summe"
end if
end mouseUpFertig. Neun Zeilen Code, die nur fünf eigentliche Befehle enthalten – und das Spiel sieht gut aus, funktioniert und ist spielbar. Es kann gewürfelt werden, jede Zahl wird vom Computer als kleines Extra auch noch vorgesprochen (das macht der revSpeak-Befehl) und jeder Wurf wird der Punktzahl hinzuaddiert – außer wenn es eine 1 ist – dann geht die Punktzahl auf 0 zurück.
Lässt sich damit auch finale professionelle Software erstellen?
Natürlich kann man sich noch viele Erweiterungen ausdenken – mehr Feedback mit Sprache und Geräuschen, eine Rücksetztaste, animierte Verzögerung beim Würfeln, grafische Würfelanzeige usw. Das alles kann bei Bedarf nach und nach dazu gebaut werden, und auch hier sind meistens nur ein oder zwei zusätzliche Befehle nötig, je nach Anforderungsgrad. Ein Spiel dieser Art – auch mit hübscher grafischer Oberfläche und zusätzlichen Effekten – lässt sich in LiveCode mit etwas Erfahrung sicherlich in unter 30 Minuten erstellen. Und mit ein paar weiteren Klicks lässt es sich als Standalone-Programm für Windows, Mac oder Linux exportieren und wenn die Vorbereitungen entsprechend gemacht wurden, ebenfalls für iOS oder Android – und schon läuft das Würfelprogramm auf dem Smartphone. In punkto Erstellungsgeschwindigkeit universeller Apps ist LiveCode vermutlich von kaum einem Entwicklungssystem der Welt zu schlagen, daher eignet es sich auch so gut, um interaktive Demos von geplanter Software zu erstellen.
LiveCode als echtes Entwicklungssystem?
Nun stellt sich natürlich die Frage: Was kann man mit LiveCode in der Realität anfangen? Ist es vor allem ein Baukasten, mit dem man Grundlagen des Programmierens lernen kann? Ist es ein Prototyping-Tool, um Entwürfe neuer Software mit Grundfunktionalitäten zu präsentieren? Oder lässt sich damit auch finale professionelle Software erstellen, die den Maßstäben aktueller Anforderungen gerecht wird?
Die Antworten auf die ersten beiden Fragen sind einfach: Ja, LiveCode eignet sich hervorragend, um das Programmieren zu erlernen, für Jugendliche wie Erwachsene gleichermaßen. Der intuitive Zugang zu den Befehlen ist dabei ein großer Vorteil, aber das Entscheidende ist: Mit LiveCode lassen sich Ideen tatsächlich sehr schnell in funktionierende Projekte umsetzen, ohne dass davor zahllose technische Hürden stehen. Es gibt also schnelle und zufriedenstellende Erfolgserlebnisse – und diese Motivation ist für das Lernen sicherlich ganz entscheidend. Es wäre wünschenswert, wenn LiveCode auch an deutschen Schulen verstärkt eingesetzt würde – man kann Schüler kaum motivierender an das Thema Programmieren heranführen, und im Gegensatz zu reinen Lernbaukästen wie "Scratch" bietet LiveCode auch die Möglichkeit, nach der ersten Lernphase fortzuschreiten und jederzeit präsentable und real brauchbare Apps für PC oder Smartphone zu erstellen.
Auch das Prototyping geht hervorragend mit LiveCode. Die Elemente einer App lassen sich schneller mit Drag-and-drop zusammenklicken als in jedem Grafikprogramm und sie können ebenso schnell mit rudimentären oder auch schon ausgefeilteren Funktionen über Skripte ergänzt werden. Einem Kunden kann somit sehr schnell eine optisch ansprechende und in Grundzügen funktionierende Version seiner geplanten Software präsentiert werden.
Aber LiveCode ist nicht mit dem Anspruch angetreten, ein reines Prototyping-Tool zu sein oder ausschließlich als Lernoberfläche für Schüler zu dienen. Es muss sich an dem selbst gestellten Anspruch messen, ein professionelles Entwicklungswerkzeug zu sein, mit dem solide und nutzbare kommerzielle Software für verschiedenste Bereichen produziert werden kann – zumal die dafür nutzbaren Versionen von LiveCode auch einen stolzen Preis haben.
Dabei spielen Faktoren wie Universalität, Zuverlässigkeit und Performance eine große Rolle. Kann LiveCode hier vollwertig punkten? Man muss es natürlich für jedes Projekt und dessen Anforderungen abwägen, aber im Großen und Ganzen gesehen überwiegen technisch gesehen die Vorteile. LiveCode ist ein Interpreter-System (wie JavaScript oder Python), das heißt, die Kommandos werden mittels der integrierten Runtime-Engine bei der Ausführung nach und nach übersetzt, was nicht an die Performance von effizient kompilierten nativen Programmen heranreicht. Es wäre also nicht ratsam, eine komplexe Live-Videobearbeitung, eine 3D-Engine oder ein neues Betriebssystem in reinem LiveCode zu programmieren. Das sind typische Low-Level-Aufgaben, für die LiveCode natürlich nicht gedacht ist. Für 95 Prozent aller heutigen Software-Anforderungen reicht die Performance hingegen locker aus – seien es multimediale Lernanwendungen, Datenbank-Programme, Online-Kommunikation, 2D-Spiele oder Analysetools. In punkto Zuverlässigkeit kann man mittlerweile auch behaupten, dass eine sehr hohe Stabilität der Engine erreicht ist, die sich mit nahezu jedem anderen System messen kann. Bugs in allen entscheidenden Funktionalitäten der LiveCode-Runtime lassen sich kaum noch finden – die meisten Probleme entpuppen sich, wie bei anderen Systemen auch, als Denkfehler des Programmierers. Aber wie steht es mit der Universalität? Während es für C++ und Java unzählige Bibliotheken gibt, die jeden erdenklichen Anwendungsbereich abdecken, ist man bei LiveCode zunächst auf die mitgelieferten und integrierten Funktionen angewiesen. Zugegeben, diese decken überdurchschnittlich viel ab und umfassen dementsprechend auch Schnittstellen, mit denen externe Software angesteuert werden kann. Es ist gar nicht so leicht, einen Bereich zu finden, für den LiveCode nicht bereits ein integriertes Modul besitzt und da sich die typischen Anforderungen an normale Softwareprojekte immer wieder ähneln, kommt man auch als professioneller Programmierer im Alltag in der Regel gut damit aus. Schwierig wird es eben erst, wenn ein spezifischer Low-Level-Bereich integriert werden muss. Falls nun doch einmal eine besondere Bluetooth-Kommunikation stattfinden soll, Sektoren einer Festplatte analysiert werden sollen oder eine AirPrint-Schnittstelle benötigt wird – nun, dann kann man teilweise auf kostenpflichtige "Externals" zurückgreifen, von denen eine ganze Reihe fertig für LiveCode angeboten werden, man kann selbst Externals in C++ erstellen und einbinden – oder man kann über die erst seit kurzem integrierte "LiveCode-Builder"-Schnittstelle jede existierende Java-Bibliothek hinzufügen und mit ihr über LiveCode vollwertig kommunizieren. Das ist anspruchsvoller als die sonstige Programmierung mit LiveCode, zeigt aber, dass die Möglichkeiten prinzipiell nicht begrenzt sind, wenn es darum geht, professionelle Software aller Art, basierend auf LiveCode zu erstellen.
Das Hauptmanko liegt bei LiveCode allerdings nicht in der Software selbst – sondern vor allem darin, dass es in Deutschland noch immer zu wenig verbreitet ist, auch wenn sich dies zur Zeit gerade spürbar ändert. Es ist nach wie vor gar nicht einfach, professionelle LiveCode-Programmierer zu finden und das stellt für Firmen sicherlich auch ein gewisses Risiko für die langfristige Pflege eines Softwareprodukts dar. Dies ist aber kein Argument gegen das System LiveCode – es ist eher ein Argument dafür, den Bekanntheitsgrad von LiveCode in Deutschland zu steigern, wovon viele profitieren würden – vom Programmier-Schüler bis zum kleinen oder großen Unternehmen.
Die Fluglinie KLM hat übrigens ihr gesamtes Ticket-Buchungssystem in LiveCode erstellt, die Universität Wien verwaltet mit einem LiveCode-Programm alle Studenten, Lehrer und Raumbelegungen, die NASA verwendet LiveCode, um Satellitendaten auszuwerten – und das umfassende Empowerment-Programm in Entwicklungsländern (OneBillion) setzt bei der Ausbildung im Bereich Computer und Technik auf – LiveCode.
Publikationen
- Let's code Scratch!
- Let's code Python
- Eigene Apps programmieren


















Michael
am 13.06.2021Es ist eine Kleinigkeit, SQlight oder eine mySQL-Datenbank mit LiveCode anzusprechen. Damit ist LiveCode das ideale Werkzeug, wirklich benutzerfreundliche Oberflächen zu erstellen. Auch weil man die Daten in LiveCode mit geringem Aufwand beliebig bearbeiten kann. Es ist doch extrem dumm, in Briefen die Leute mit Sehr geehrte/r ... usw. anzusprechen. Ich weiß doch, wenn ich die Daten habe, ob ich eine Frau oder einen Mann anrede. Mit LiveCode ist es ein Kinderspiel, solche Zusammenhänge in der Oberfläche zu programmieren.
Ein anderes Beipiel: ich habe unzählige Videoschnipsel von meinem Kind. Und keine Zeit, die nachzubearbeiten. Also habe ich einen "Projektor" an nur einem einzigen Nachmittag programmiert, der mir die Schnipsel in gewünschter Reihenfolge und vor allem auch nur die gewünschten Ausschnitte nacheinander abspielt. Damit muss ich diese nicht mehr schneiden und zusammenbauen. Und kann jederzeit dieselben Schnipsel in andere Zusammenhänge bringen. Wie gesagt, nur ein Nachmittag Arbeit.
Ich hoffe sehr, dass LiveCode sich endlich auch in Deutschland verbreitet, und ja, für Schulen gibt es nichts besseres. In China lernen die Schüler/innen neuerdings englisch, indem sie mit LiveCode programmieren.