Java und RAD – das passt
Rapid Application Development für webbasierte Business Anwendungen mit Java

Der Bedarf an Software in den Unternehmen wächst stetig. Um diesen zu decken, muss der Entwicklungsprozess effizienter werden. Hersteller von Entwicklungstools und -plattformen haben darauf mit Low-Code- und RAD-Tools reagiert. Je nach Zielgruppe und Anwendungszweck arbeiten die Werkzeuge sehr unterschiedlich. Einige Tools richten sich eher an die Anwender:innen in den Fachabteilungen, andere Tools unterstützen dagegen den klassischen Softwareentwicklungsprozess. Wie das für Java-Applikationen aussehen kann, beantwortet dieser Beitrag.
Viele Business-Anwendungen bedienen typische Nutzerszenarien. Trotz unterschiedlichster Einsatzgebiete ergeben sich ähnliche Anforderungen. Die Benutzeroberfläche (User Interface) der Applikation sollte nach Möglichkeit mit einer Vielzahl von unterschiedlichen Geräten, Bildschirmgrößen und -auflösungen zurechtkommen. Gleichwohl bestehen heute auch hohe Anforderungen an die Gestaltung. Design, Layout und Benutzerführung müssen bestmöglich an die Ansprüche der künftigen Anwender angepasst werden. Diese Anforderungen kann man sehr gut mit modernen Web-Applikationen umsetzen, da diese systemunabhängig im Browser ausgeführt werden. Business-Anwendungen sind meist datengetriebene Applikationen, welche auf Daten aus den unterschiedlichsten Datenquellen, meist organisiert in Datenbanken, zugreifen müssen. Technologisch wird sehr häufig auf die Programmiersprache Java gesetzt. Die Vorzüge sind eine weite Verbreitung, die Möglichkeit der systemunabhängigen Ausführung und die Verfügbarkeit von sehr vielen Bibliotheken. Eine breite und etablierte Community hat für viele Anforderungen sehr gute Lösungen entwickelt und auf deren Wissen kann jederzeit zurückgegriffen werden.
Java-Entwickler:innen sind grundsätzlich in der Wahl ihrer Werkzeuge frei. Sehr häufig wird dabei die integrierte Entwicklungsumgebung Eclipse[1] verwendet. Diese kann man mit zahlreichen Plugins an die unterschiedlichsten Anforderungen anpassen. Die Auswahl der passenden Tools, deren Konfiguration und Erprobung ist jedoch aufwändig. Der Entwicklungsprozess kann erheblich beschleunigt werden, wenn man auf einen erprobten Werkzeugkasten zurückgreifen kann, welcher für die anstehenden Aufgaben passend konfiguriert ist. Beispielsweise nutzt man für die Gestaltung der grafischen Benutzerschnittstelle einen integrierten Designer bzw. Interface Builder. Dieser sollte sich ebenfalls direkt in die IDE integrieren und damit eine nahtlose Arbeit ermöglichen. Mit Hilfe eines solchen Designers lassen sich die Anforderungen an die Gestaltung des User Interfaces deutlich intuitiver und schneller erledigen als die manuelle Codierung im Quellcode. Auch für andere Aufgaben, wie die Anbindung der Datenbank, kann man die typischen Aufgaben mit Assistenten standardisieren und beschleunigen. Eine durchgängige und weitgehende Unterstützung des Entwicklungsprozesses vom Entwurf bis hin zur Bereitstellung bezeichnet man als Rapid Application Development.
Beschleunigung der Entwicklung durch RAD
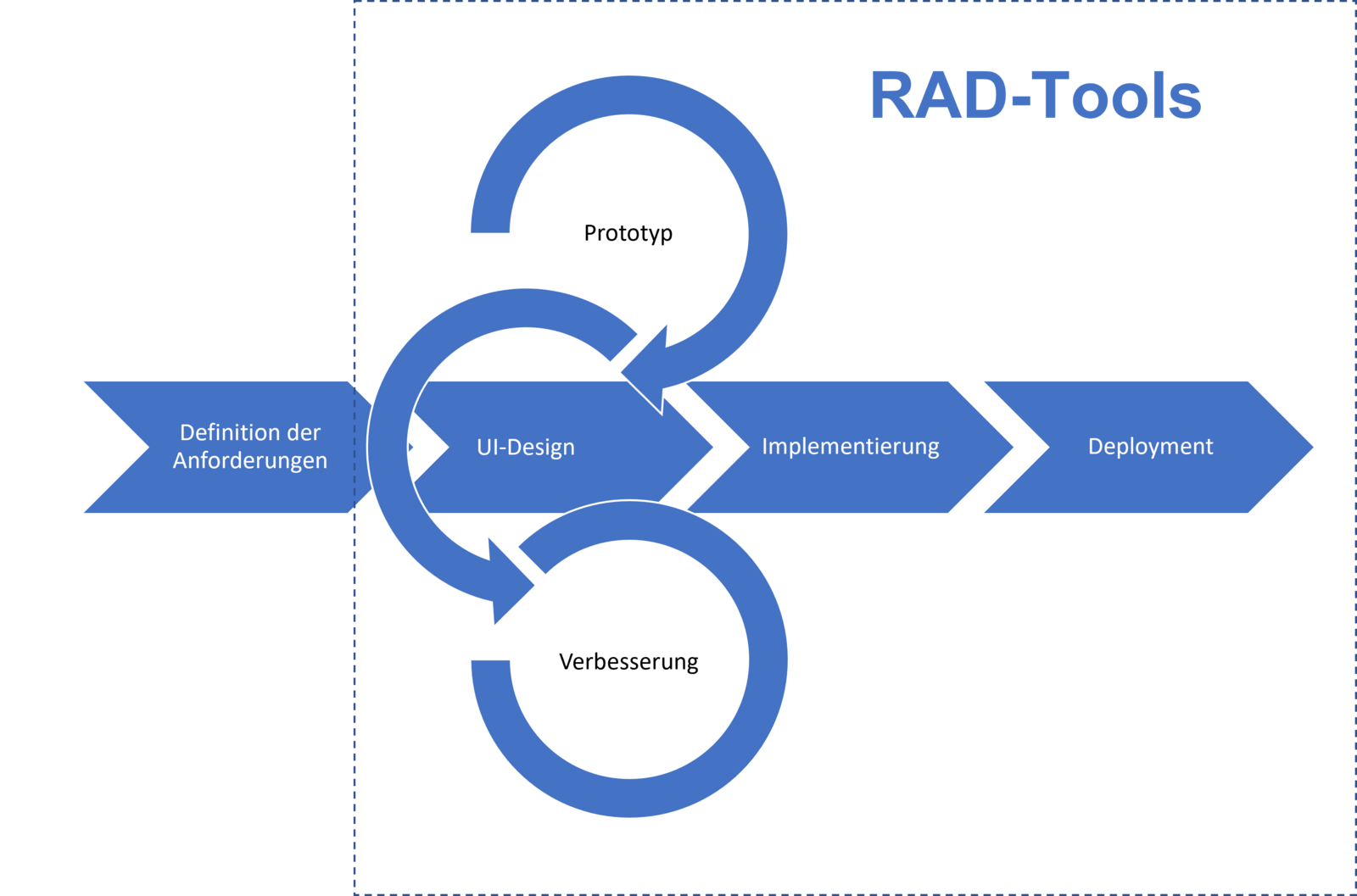
Rapid Application Development (RAD) steht für eine schnelle Anwendungsentwicklung. Die verwendeten Werkzeuge umfassen i. d. R. einen Designer für die Benutzeroberfläche und weitere Assistenten, zum Beispiel um die Arbeit mit Datenbanken zu vereinfachen. Das Ziel ist es, den Entwickler von typischen Aufgaben zu entlasten. Dabei umfasst der Wirkungsbereich der Tools den gesamten Entwicklungszyklus (s. Abb. 1). Der Low-Code-Ansatz geht noch einen Schritt weiter. Dabei wird versucht, möglichst große Teile der Applikation auf der Basis von Assistenten und grafischen Dialogen zu generieren. Zielgruppe sind u. a. technisch versierte Fachanwender. Low Code hat jedoch in Bezug auf Individualität und Komplexität der Software seine Grenzen. RAD-Tools unterstützen dagegen den eigentlichen Vorgang der Implementierung.
Java und RAD
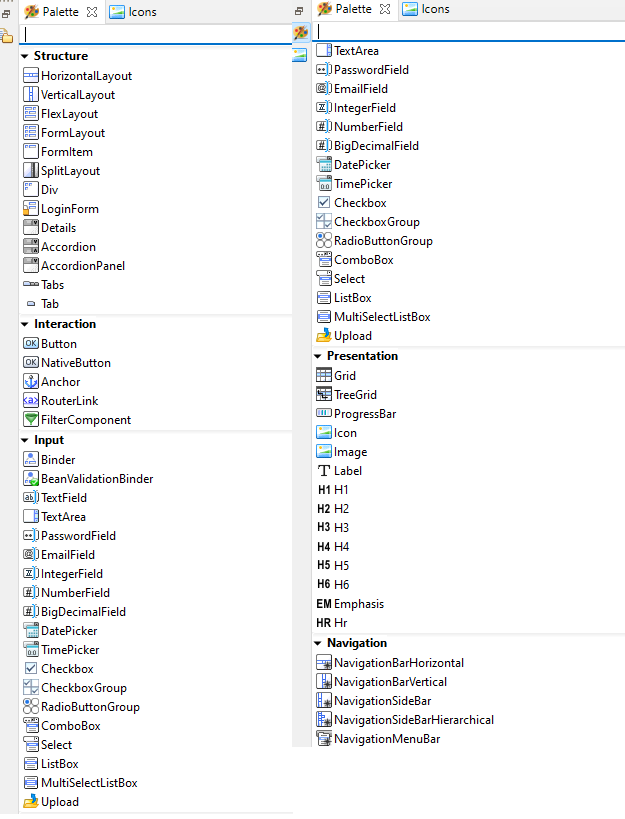
Für die java-basierte Softwareentwicklung ist RapidClipse ein solches Werkzeug [2]. In den kommenden Textabschnitten konzentrieren wir uns auf die Aufgabe der Gestaltung des User Interfaces. Dabei werden mit Hilfe eines integrierten User Interface Builders Web-Applikationen auf der Basis von Vaadin erstellt [3]. Durch die Wahl dieser Technologie wird der Vorgang erheblich beschleunigt. Gegenüber der klassischen Entwicklung von Web-Frontends wird ausschließlich mit Java gearbeitet, d. h. es wird kein Wissen zu HTML und kein JavaScript benötigt. Ebenso ist keine aktive Programmierung der DOM-Manipulation notwendig. Vaadin Widgets sind Web-Components (s. Abb. 2), welche ein modernes Theming und ein individuelles Styling mit CSS erlauben. Nach dem Start von RapidClipse und dem Anlegen eines Projektes steht der interaktive User Interface Builder zur Verfügung. Dieser unterstützt typische Aufgaben wie den initialen Entwurf von Datenformularen aus den relevanten Quellcode-Objekten.
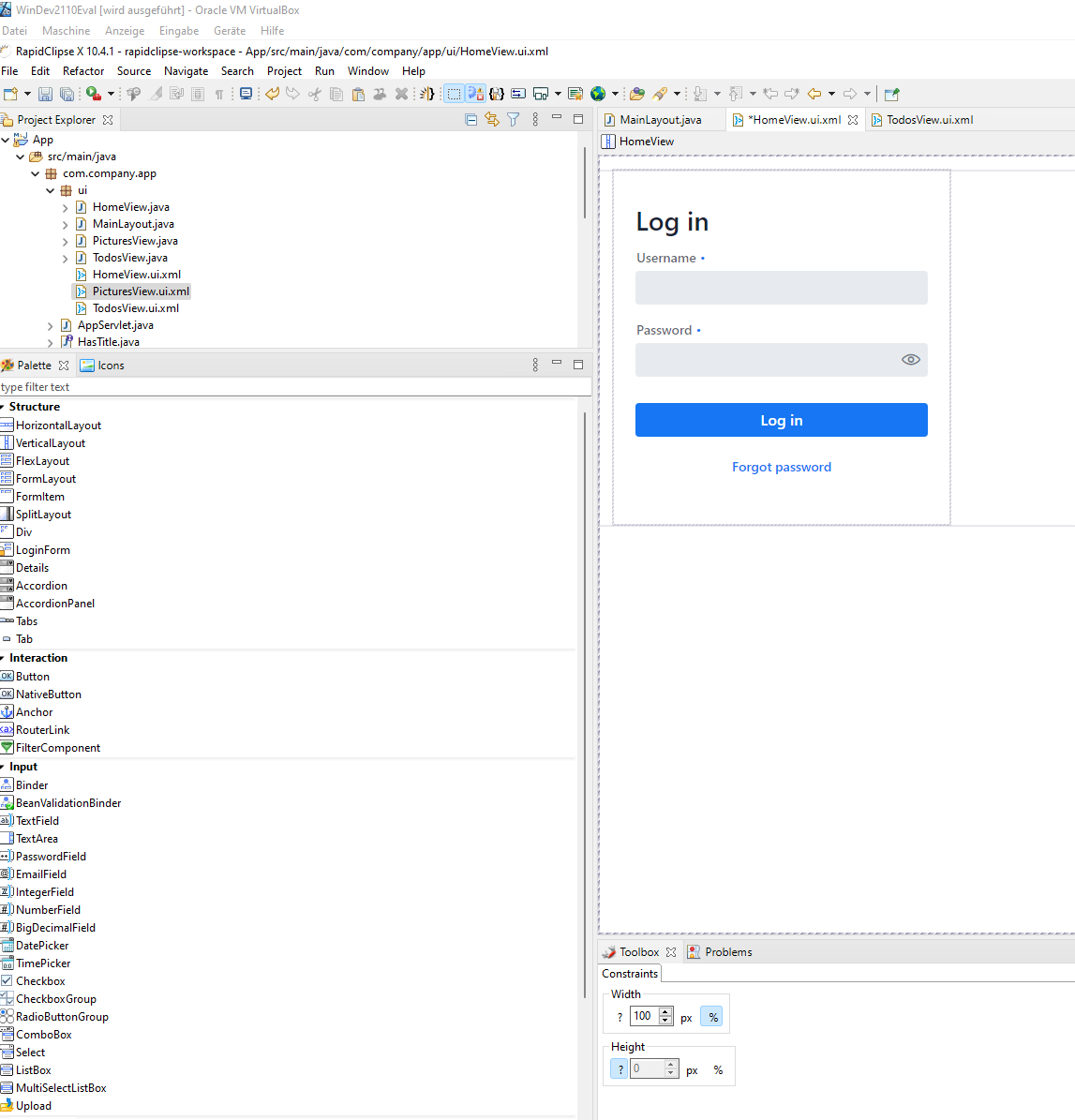
Ein Datenformular kann automatisch generiert werden, indem das betreffende Datenobjekt per Drag-andDrop auf die View gezogen wird. Dann öffnet sich ein Dialog, in welchem man die gewünschten Eigenschaften auswählen kann. Der anpassbare Entwurf des Formulars wird dann automatisch generiert. Für die eigentliche Gestaltung des User Interfaces stehen eine Reihe von UI-Komponenten zur Verfügung. Darunter befinden sich Basis-Komponenten wie ein Button oder Textfeld oder bereits komplexere und vorkonfigurierte Controls, wie ein Login-Formular (s. Abb. 3).
Der User Interface-Builder von RapidClipse bietet die folgenden Eigenschaften:
- Layout-Manager: Assistentengestützte Konfiguration des Layouts für responsive Oberflächen.
- Validierungs-Assistent: Zuweisen von Validatoren per Mausklick und einfache Anpassung über Dialogfelder.
- Navigations-Assistent: Abwicklung der Navigation zwischen den Seiten mit Handling der Parameterübergabe.
- Styling mit SCSS: Anpassen von einzelnen Controls bzw. der gesamten Oberfläche über Style-Klassen.
- Datenbindung: Die Eigenschaften der UI-Widgets werden per Drag-&-Drop über das ORM-Framework Hibernate an die betreffenden Daten-Entities gebunden.
- Deklarative User-Interface-Definition: Die Benutzeroberfläche kann über den grafischen Designer erstellt werden. In diesem Fall wird der zugehörige Java-Quellcode automatisch generiert. Alternativ ist eine deklaratorische Vorgehensweise möglich. Mittels XML-Code wird der Aufbau (Layout) und die Konfiguration der User Interface-Widgets beschrieben.
Zu den weiteren typischen Anforderungen einer Business-Applikation gehören die Möglichkeit der Sprachanpassung der Benutzeroberfläche (Internationalisierung) und das Darstellen von Charts (Diagrammen) zur Präsentation von Zusammenhängen und Entwicklungen ausgewählter Daten.
Um eine Anwendung zu internationalisieren, müssen die betreffenden Zeichenketten in eine eigene Datei ausgelagert werden. Dieser Prozess erfolgt in RapidClipse automatisch. Die Datei enthält eine Tabelle mit den Variablennamen auf der linken Seite und den Werten der betreffenden Sprache auf der rechten Seite. Für eine Sprachanpassung kopiert man diese Datei, passt den Dateinamen auf die neue Sprache an und übersetzt die Werte in der rechten Seite der Tabelle. RapidClipse erkennt die dynamischen Textverweise und ersetzt diese durch die Einträge der gewählten Sprache (Live Localization).
Für das Erstellen von Business-Charts wird auf das Google Charts API [4] zurückgegriffen. Über Java können die Diagramme konfiguriert und die Daten zugewiesen werden. Die einzelnen Diagrammtypen (Linie, Balken, Kreis, …) stehen im Designer als Controls zur Verfügung und können per Drag-&-Drop auf einem Container im User Interface gezogen und angepasst werden.
Der Vorteil der Web-Applikation
Statt lokaler Grafik-Frameworks wie Swing oder JavaFX für Java-Business-Applikationen setzt man besser – wie hier demonstriert – auf webbasierte Oberflächen. Diese bieten ein modernes Look-&-Feel, eine Installation ist dank der Nutzung des Browsers verzichtbar und die Apps funktionieren auf dem Desktop und dem mobilen Device gleichermaßen gut. Die Nutzung von etablierten Web-Standards wie Web-Components und das Google Chart API sorgen für eine bestmögliche Kompatibilität auf den unterschiedlichsten Geräteformen und Systemumgebungen.
Ein integrierter Designer wie in RapidClipse vereinfacht die Arbeitsweise. Durch eine vorkonfigurierte Serverumgebung kann direkt die Funktionsweise auf einem Smartphone im lokalen Netzwerk geprüft werden. Dazu wird ein QR-Code generiert. Dieser kann am mobilen Device für ein Testen der App direkt aufgerufen werden.
Fazit
Rapid Application Development möchte durch passende Tools den Entwicklungsprozess beschleunigen. Der Ansatz ist nicht neu, aber vor dem Hintergrund eines stetig wachsenden Bedarfs an Applikationen hoch aktuell. Das geschieht durch Designer und Assistenten, welche zu einem umfassenden und gut aufeinander abgestimmten Entwicklungswerkzeug integriert werden. Deren Einsatz betrifft typische und wiederkehrende Aufgaben, wie Gestaltung des User Interfaces oder die Anbindung an die Datenwelt.
In diesem Artikel wurde gezeigt, dass die klassische Java-Entwicklung von diesem Vorgehen profitieren kann. RapidClipse bündelt eine Vielzahl von Tools und Plug-ins in einer vorkonfigurierten Entwicklungsumgebung auf der Basis von Eclipse. Mittels Interface Builder wird eine webbasierte Benutzerschnittstelle per Drag-&-Drop und über Assistenten gemäß den Wünschen generiert. Das Ergebnis ist eine systemunabhängige Web-Applikation geeignet für Desktop und Mobile. Damit ist gezeigt, dass der RAD-Ansatz auch in der Welt von Java erfolgreich verwendet werden kann.



















Michael Dahlke
am 24.02.2022Ich höre die Argumente für RAD nun schon seit vielen Jahren. Meistens werden sie von den Herstellern entsprechender Werkzeuge vorgebracht. Ich stehe dem insgesamt aber eher skeptisch gegenüber:
Ein erfahrener Softwareentwickler, der eine Allzweckhochsprache wie z.B. Java beherrscht, wird solche Werkzeuge nicht wirklich benötigen. Für triviale Aufgaben ist schlicht der Einarbeitungsaufwand nicht angemessen. Bei nicht-trivialen Projekten überwiegt der erforderliche Aufwand für eine sorgfältige Planung den Aufwand der Implementierung bei weitem. Das wird gerne übersehen oder auch ignoriert, wobei mir die Gründe dafür schleierhaft sind.
Einen unerfahrenen Anwender mag die Aussicht locken, sich um "lästige Details" nicht kümmern zu müssen. Die Hersteller der Werkzeuge suggerieren dies. Aber wenn ein Projekt wächst und den Rahmen des Trivialen verlässt, spielen plötzlich Zuverlässigkeit (Fehlerbehandlungskonzept, unterbrechungsfreie Verfügbarkeit) und Skalierbarkeit eine Rolle. Dann werden all die "lästigen Details" schlagartig doch wieder wichtig. Fast immer wird dann ein RAD Werkzeug zum Korsett, das einen nicht stützt, sondern einengt oder gar erwürgt.
Konzepte wie Datenbindung, konfigurierbare Validierung, grafisch-interaktive oder deklarative GUI Gestaltung und deklarative Navigation gab es schon vor 20 Jahren, unter anderen technischen Rahmenbedingungen auch schon deutlich davor. Das sind alles Detaillösungen, die man schätzen kann, oder auch nicht. Aber sie sind ganz sicher nicht der Goldene Hammer, weder einzeln, noch in ihrer Gesamtheit.
Ich arbeite seit 25 Jahren recht interdisziplinär als Softwareentwickler, und ich habe in dieser Zeit nicht wenige Projekte, die mit RAD Werkzeugen verwirklicht wurden, langsam aber zielsicher in eine Sackgasse steuern und schließlich gegen die sprichwörtliche Wand fahren sehen. Meistens, weil die gewählte Plattform nach einigen Jahren nicht mehr mit der allgemeinen technischen Entwicklung und den damit verbundenen steigenden Ansprüchen der Kunden mithalten konnte. Früher oder später wurde ein Punkt erreicht, an dem der Entwickler oder die Entwicklerin das Werkzeug "austricksen" musste, um die Wünsche umsetzen zu können. Das ist riskant, zeitaufwendig, und damit teuer. Und irgendwann ging es dann meistens weder mit Fleiß, noch mit Kreativität weiter voran.
Allenfalls für Projekte mit absehbar begrenztem Umfang und begrenzter Lebensdauer mag RAD einen gewissen Nutzen bieten. Für langfristige, (potenziell) komplexe Projekte stellt es nach meiner Beobachtung einen kostspieligen Irrweg dar.
Richard Fichtner
am 04.03.2022wir teilen Ihre Bedenken und haben aus diesem Grund RapidClipse entwickelt. RapidClipse unterscheidet sich von anderen RAD Lösungen. Wir wollten eine Lösung bauen, mit der man schnell und gut entwickeln kann. Das Ergebnis ist "Standard" Java Code. Man kann also jederzeit das Werkzeug zur Seite legen und mit der Hand weiterentwickeln oder man entwickelt manuell und mit RapidClipse parallel. Unsere Anwender schätzen diese Freiheit und wechseln ihrem Bestand-RAD-Tool zu RapidClipse. RapidClipse ist übrigens open-source und kostenlos. Probieren Sie es doch mal aus.
Viele Grüße
Richard Fichtner